Category: Modified Type (page 1 of 2)
Today, in the morning class, I referenced this mid-century science illustration style. If anyone’s not sure what that looks like, here are some examples:
Paul Rand children’s illustrations

Mid-Century Modern Science Illustrations

Turn in your WHO project post-break work
This is optional. For people who want to submit their projects to the WHO/UN competition.
The deadline for submission is this Thursday 2/9.
Follow this link and click the green “Participate” button. They’ll ask you to sign up for an account and submit your images.
UN Global Call to Help Stop the Spread of Coronavirus
Note that you need to upload your files as Illustrator or Photoshop files. So, if you’re using Illustrator and you have external images, make sure you Package your files. (that link is how to package files)
That also means you should clean up your files. Don’t leave extra artboards or a bunch of things hanging out off the artboards.
Again, this is optional. It means you need to finish or nearly finish your next round of this project a few days early.
Refine two of your sketches/comps to create two polished digital posters (social media sized)
We got a question last week about replicating an effect from a Pinterest post where someone had integrated type and an image. So, I made a video for it.
It’s split into two videos (partially because a baby needed my attention). The first one covers isolating the image and making it black and white. The second video covers adding type and combining it with the image.
Isolating the image
Combining the image and type
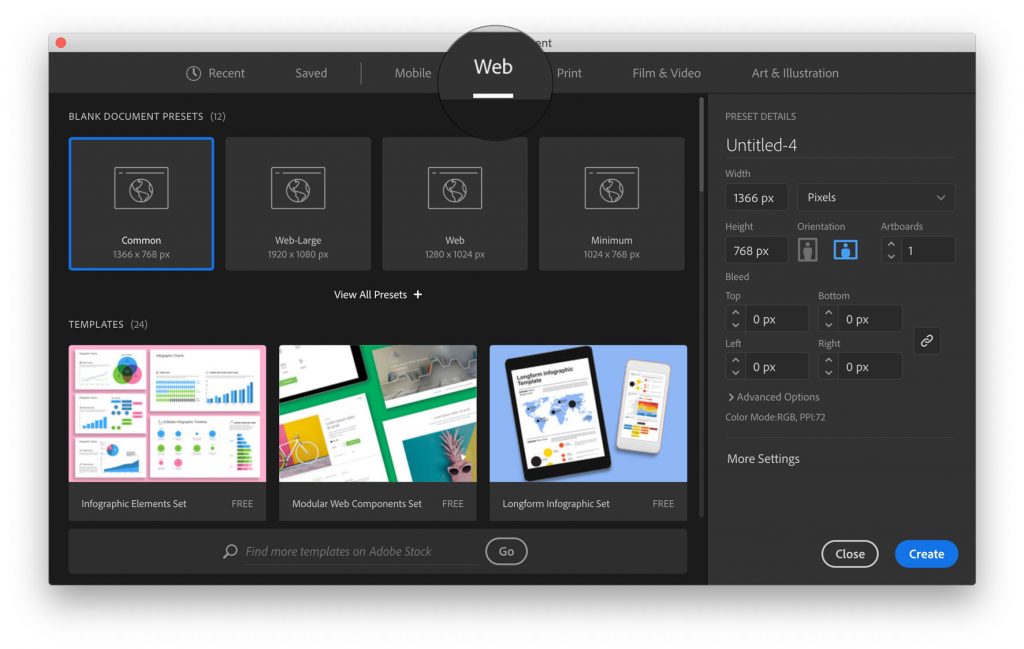
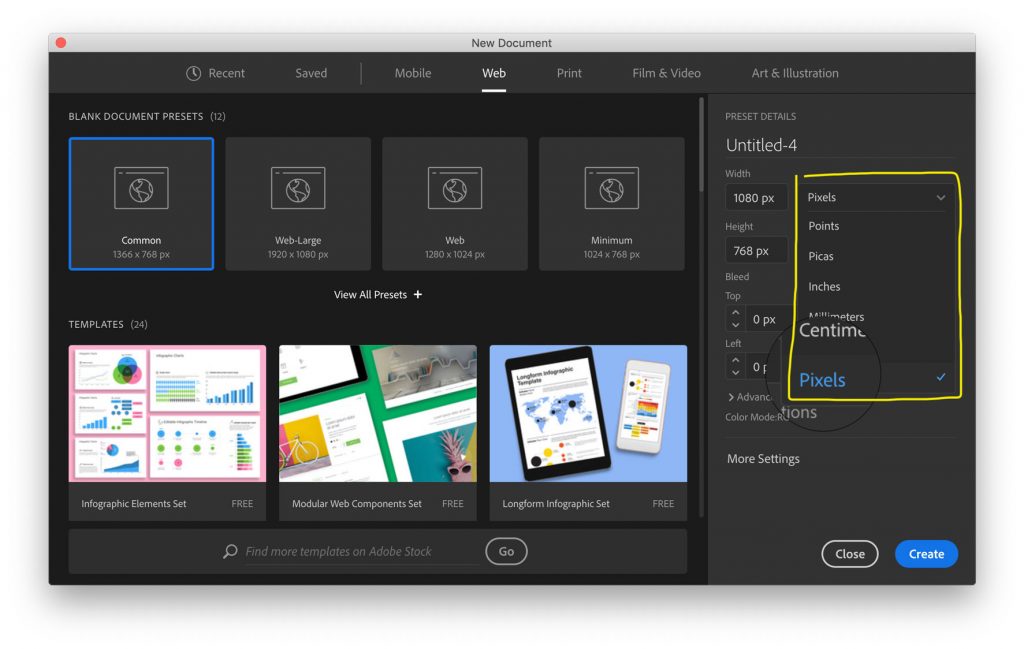
Since in this project, our final product is for screen, we should size it in units made for screens.
By choosing the Web tab in the Illustrator New Document dialog, it sets the units to pixels (px) and the color mode to RGB (red green blue) which will each give you more reliable output than other options.
Simply choosing the Web tab should do a lot. Then you can add your actual pixel dimensions. And you can, if you want, double check to make sure you’re using pixels (as opposed to another set of units).
Screenshots for illustration:
In Part 2 of this project, we’re looking at your sketches and giving feedback on ideas to move forward with. Then we’re creating digital comps or sketches that move our ideas forward.